Gestern postete Dom in seinem neuen Blog Dom Blogs Nicht!!! eine nette Spielerei: Google schafft auf Google Code eine visuelle Programmierumgebung Blockly, in der man sich Programme aus vorgefertigten Codeblöcken einfach zusammenstellen kann. Das verführt leider auch zu einfachen Spielereien, aber man kann damit durchaus ernsthaft programmieren. Nachdem Dom das Labyrinth quasi per Handsteuerung durchlaufen hatte, regte sich mein Ehrgeiz, das besser zu machen. Eine echte Programmlogik musste her, die es ermöglichte, auch andere Labyrinthe zu durchlaufen.
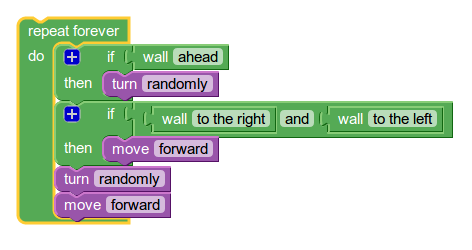
Das Ganze endete schließlich in folgendem Progrämmchen:
Das kann manchmal dauern, bis der durchläuft, aber er kann sich nicht festhängen und früher oder später wird er am Ziel ankommen. Dom hatte gestern abend von der Lösung ein Filmchen gemacht und das gebloggt, allerdings hatte er dazu mit dem Handy einfach seinen Screen abgefilmt. Auch da dachte ich, das muss doch besser und einfacher gehen – und siehe da, für Ubuntu gibt es mehrere Screencast-Programme, so dass ich mit RecordMyDesktop nochmal ein Video in ordentlicher Qualität erstellt habe. Das möchte ich euch nicht vorenthalten:
Insgesamt eine nette Spielerei und eine schöne Möglichkeit, Menschen an Programmierung heranzuführen.
Zu RecordMyDesktop blogge ich nochmal seperat, herzlichen Dank an Dom für die Inspiration!
Ja cool 😉
Hm das es Screencast Programme gibt weiß ich nur kann ich im Moment ja leider nichts installieren :-/ bzw. würde das ewig dauern da mein Traffic aufgebraucht ist 🙁
Ich hoffe ich kann bald durchstarten 😉
LG Dom
Eleganter als meine Lösung ist diese hier:
http://youtu.be/br5nBcy5MAo
Eine weitere Lösung/ ein weiteres Blogpost zu Blockly:
http://campino2k.de/2012/06/24/blockly-a-visual-programming-editor/
Na super, das hättet ihr mir nicht sagen sollen. Jetzt wollte ich auch. 🙂
Meine Lösung:
http://www.fallenbeck.com/pub/maze.png
bzw.:
while (true) {
if (!Maze.isWallLeft()) {
Maze.turnLeft();
} else if (Maze.isWallForward()) {
while (Maze.isWallForward()) {
Maze.turnRight();
Maze.checkTimeout();
}
}
Maze.moveForward();
Maze.checkTimeout();
}
@Niels: das hat was, wirkt sehr elegant …